JavaScript is a super useful programming language that makes websites dynamic. As web applications get more complex, it’s important to have tools that make development easier.
If you’re looking to hire a JavaScript developer or want to improve your skills, this blog post is for you.
In this post, we’ll talk about the essential tools for JavaScript developers that can make work easier and improve your overall development experience.
Why JavaScript Developer Tools are Important?
JavaScript developer tools play a crucial role in the development process by automating repetitive tasks, managing dependencies, and providing a structured environment for code organization. These tools contribute to faster development, better code quality, and a more maintainable codebase.
Let’s delve into some of the top JavaScript developer tools that every developer should consider integrating into their workflow.
Top JavaScript Developer Tools
1. Task Runners

It specifically automates repetitive tasks that include the development process, such as code compilation, minification, and testing. They help streamline the workflow, saving developers valuable time.
Two popular task runners are:
1.1. Gulp
Gulp is a task runner that uses a simple and intuitive API to automate tasks. It excels at optimizing front-end development workflows by allowing developers to create tasks using JavaScript. Gulp is known for its fast execution and efficient handling of streaming data.
1.2. Grunt
Grunt is another widely-used task runner that automates common development tasks. It uses configuration files written in JavaScript or JSON and offers a large ecosystem of plugins. Grunt provides a flexible and extensible solution for automating complex workflows.
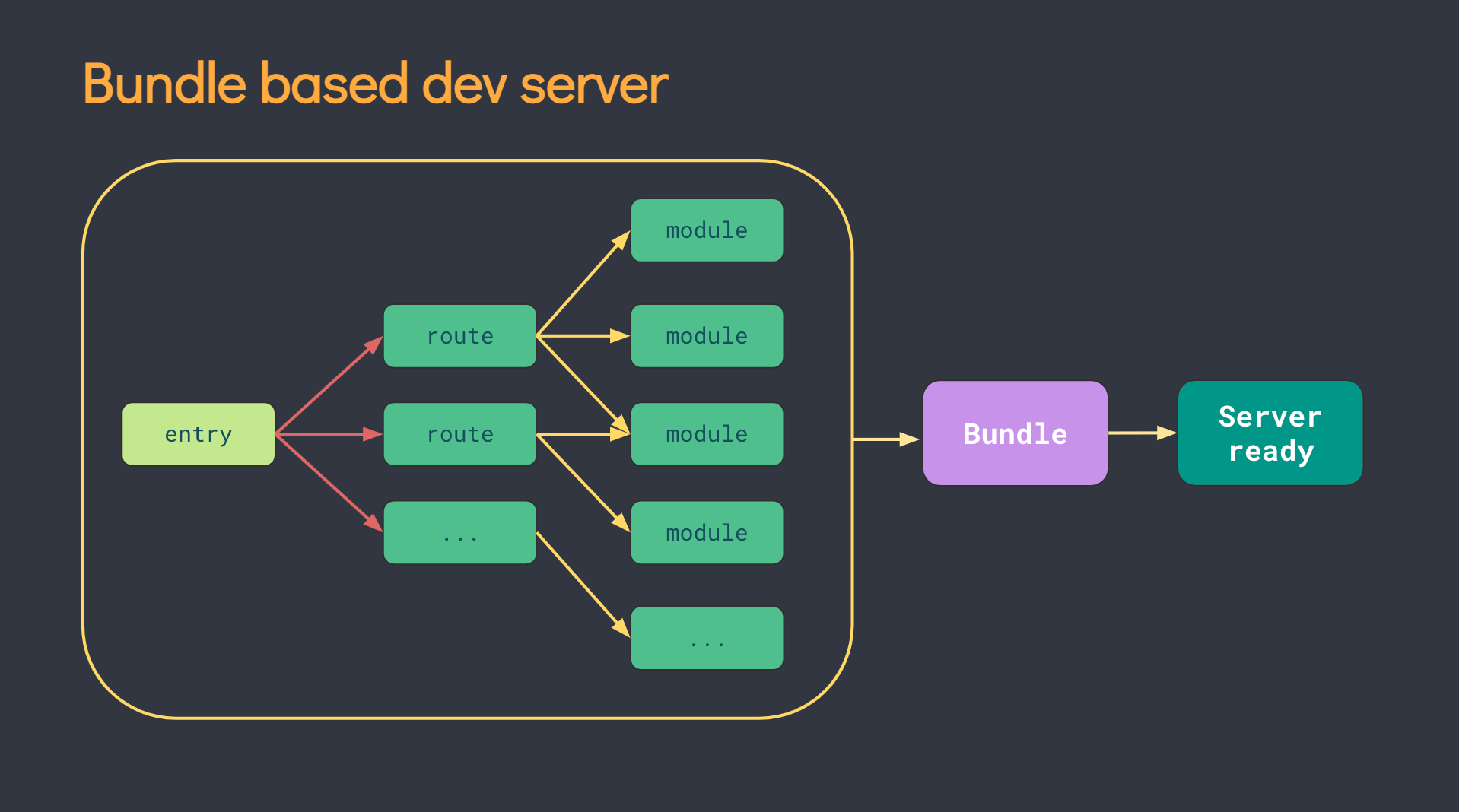
2. Module Bundlers

Module bundlers are essential for managing JavaScript modules and their dependencies, especially in large-scale applications. They help organize code and improve performance by bundling modules together. Two prominent module bundlers include:
1.1. Webpack
It serves as a robust and adaptable module bundler, empowering developers to efficiently bundle and enhance their code. With extensive support for diverse modules and assets, it stands out as the preferred option for contemporary JavaScript applications. Additionally, it incorporates a development server and hot module replacement, ensuring a smooth and uninterrupted development process.
1.2. Browserify
Browserify allows developers to use the Node. js-style require() function in the browser. It transforms dependencies into a single bundle, making it easy to include CommonJS-style modules in client-side applications. Browserify simplifies the development process and aids in code organization.
3. Package Managers

Package managers are crucial for managing project dependencies, installing packages, and ensuring consistent development environments. Two widely-used package managers are:
1.1. NPM (Node Package Manager)
NPM serves as the primary package manager for Node.js and JavaScript, streamlining the tasks associated with installing, distributing, and overseeing dependencies within the development environment. NPM also provides a vast repository of open-source packages that developers can leverage to enhance their projects.
1.2. Yarn
Yarn is a fast and reliable alternative to NPM, offering deterministic dependency resolution and improved performance. Yarn caches packages, making installations faster and more efficient. It also ensures that all team members have the same dependencies, reducing potential compatibility issues.
4. Libraries
Libraries are essential for building robust and feature-rich applications. They provide reusable components and functions, saving developers from reinventing the wheel. Two widely-used libraries are:
1.1. React
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. Developed by Facebook, React enables developers to create interactive and dynamic UI components. Its virtual DOM system ensures efficient updates and renders, making it a popular choice for building modern web applications.
1.2. jQuery
jQuery stands out as a rapid and lightweight JavaScript library, streamlining the process of traversing HTML documents, managing events, and efficiently implementing animations. Although its popularity has decreased with the rise of modern frameworks like React, jQuery is still widely used and can be valuable for projects that require a simple and efficient DOM manipulation library.
5. Mobile Frameworks

Mobile frameworks are essential for developing cross-platform mobile applications. They enable developers to write code once and deploy it on multiple platforms. Two notable mobile frameworks are:
1.1. Angular
Angular is a powerful and feature-rich front-end framework developed and maintained by Google. It simplifies the development of dynamic web applications by providing a modular architecture and two-way data binding.
1.2. Apache Cordova
Apache Cordova, also known as PhoneGap, allows developers to build cross-platform mobile apps using web technologies. It bridges the gap between web and native mobile APIs, enabling the development of native-like experiences across different platforms.
6. Testing Frameworks

Testing is a crucial aspect of software development to ensure the reliability and stability of the codebase. Testing frameworks help automate the testing process and catch potential bugs early. Two widely-used testing frameworks are:
1.1. Mocha
Mocha stands out as a versatile and comprehensive JavaScript testing framework, capable of executing tests seamlessly in both the Node.js environment and web browsers. It provides a simple and customizable testing experience, supporting various assertion libraries and testing styles.
1.2. Jasmine
Jasmine represents a behavior-driven development (BDD) testing framework designed for JavaScript. Its primary goal is to offer simplicity in setup and readability, making it an ideal option for developers who are new to the testing domain. The framework boasts a straightforward syntax for crafting tests and includes an integrated assertion library, contributing to a user-friendly testing experience.
Conclusion
Integrating the right JavaScript developer tools into your workflow is essential for enhancing productivity and building high-quality applications. Task runners, module bundlers, package managers, libraries, mobile frameworks, and testing frameworks each play a unique role in the development process.
When hiring a javascript developer, you must know what tools they should have expertise on. Stay up-to-date with the latest advancements in the JavaScript ecosystem to ensure that your development toolkit remains robust and effective in meeting the demands of modern web development.